11 گام برای ایجاد وب سایت از یک قالب خالی
کاربرانی که اطلاعات زیادی در مورد طراحی وب سایت ندارند ، معمولا ترجیح میدهند که از قالبهای آماده
کاربرانی که اطلاعات زیادی در مورد طراحی وب سایت ندارند ، معمولا ترجیح میدهند که از قالبهای آماده وب سایت استفاده کنند و آنها را مطابق نیاز خود تغییر دهند

11
گام برای ایجاد یک وب سایت از یک قالب خالی :
1-اهداف سایتتان را بشناسید.
قبل از اینکه حتی شروع به طراحی کنید ، باید اهداف سایت تان را تعریف کنید. این به شما کمک خواهد کرد که نیازمندی های تکنیکی و پیام عمومی که میخواهید سایتتان منتقل کند ، را به خوبی بشناسید. بعنوان مثال، اگر هدف اصلی سایت شما فروش طرح های مد باشد، شما به گالری محصولات، سبد خرید و رویه وارسی طرح نیاز خواهید داشت.
2-از دیگر وب سایتها الهام بگیرید.
ما توصیه میکنیم که شما وقت زیادی را روی تحقیق بگذارید. همانطور که شروع به تصمیم گیری در مورد چگونگی عملکرد سایت تان میکنید، گشتی در وب بزنید و از وب سایتهای مرتبط و غیرمرتبط به صنعت خود بازدید کنید. به چیزهای چشمگیری که در زمینه طراحی و عملکرد میبینید، توجه داشته باشید و سعی کنید آنها را در وب سایت خود لحاظ کنید.
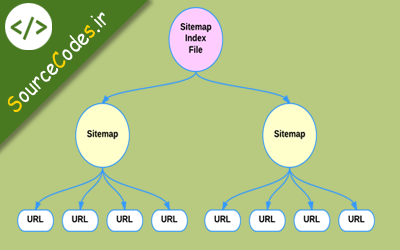
3-ایجاد یک site map دقیق.
این گام بسیار مهمی در فرآیند طراحی وب سایت است. نقشه سایتشما، طرح معماری وبسایت تان است و شما را در طول طراحی بطور مداوم راهنمایی میکند پس اطمینان حاصل کنید که وقتی را صرف آن خواهید کرد. نقشه سایت باید شامل، لیستی از تمام صفحات برنامه ریزی شده باشد و بطور وضوح نشان دهد لینکهای صفحه کجا هستند و چه زیرصفحه هایی در چه بخش هایی گنجانده شده اند. طرح پیش نویس تقریبی از هر صفحه که باید شامل تمام محتوای صفحه از جمله تصاویر، متون، فیلم ها، دکمه ها، و غیره باشد.
4-سبک خود را تعریف کنید.
اکنون که شما اهداف و ساختارتان را فهمیدید و پس از تحقیقات کامل آخرین روند طراحی را شناختید، زمان آن رسیده است که در مورد ظاهر وب سایتخود تصمیم بگیرید. این شامل طرح رنگ، انتخاب تایپوگرافی، طراحی هدر، استفاده از عناصر مانند اشکال، بردارها، تصاویر، وغیره میباشد.
5-برای استفاده از عکسها برنامه ریزی کنید.
تصاویر برای اکثر وب سایت ها بسیار مهم هستند، پس بهتر است برای چگونگی استفاده از آنها در وب سایت تان برنامه ریزی کنید. آیا وب سایت شما محتوای بصری زیادی را شامل میشود؟ آیا شما با آپلود زیاد عکس سروکار دارید؟ آیا سایت شما عکسهای با رزولوشن بالا دارد؟ ، این پرسش ها تعیین میکنند که چه نوع صفحه نمایشی برای سایت شما مناسبتر هستند و به شما در انتخاب سبک گالری طراحی کمک خواهند کرد.
6-متون پیشرفته آماده کنید.
گاهی اوقات محتوای متنی می تواند فرآیند طراحی را تحت تاثیر قرار دهد. بهتر است شما قبل از اینکه شروع به ساخت سایت کنید، متونی را که قصد دارید در سایت تان استفاده کنید، آماده کنید. این تنها شامل پاراگرافهای طولانی نیست، بلکه ژانر سایت در هدر، متون " دعوت به عمل" که قصد دارید در تمام سایت توزیع کنید، جمله بندی روی دکمه ها و غیره... .
البته شما میتوانید این متون را ویرایش و تغییر دهید ، اما اینکه پیام هر صفحه را در نظر داشته باشید برای طراحی خیلی مفید خواهد بود.
7-طرحبندی را به پایان برسانید.
حال باید در مورد، طرح سایت بعنوان اسکلتی از سایت که هیچ چیزی به آن اضافه نشده است، فکر کنید. ممکن است که شما برای صفحات مختلف وب سایت از جمله: فروشگاه آنلاین، صفحات تماس، صفحات رزرو وقت ملاقات، شرح حال ، طرح های مختلفی نیاز داشته باشید.
8-عناصر طراحی را اضافه کنید.
شما با طرحبندی، پایه ی سایت تان را آماده میکنید. اکنون زمان اضافه کردن عناصر تزیینی به وب سایت تان است تا آنرا منحصر به فرد کنید. با عناصر طراحی از جمله: هدر ثابت، تصویر پس زمینه استاتیک، طراحی منو، و غیره ، که در تمام صفحات وب سایت تکرار میشوند، شروع کنید. و بعد عناصری را کهمختص هر صفحه هستند، اضافه کنید، از جمله : جعبه متن، گالری عکس، فید رسانه های اجتماعی، و غیره.
9-محتوا را آپلود کنید.
همه این تصاویر، متون و فیلم هایی که از قبل آماده کرده اید، اکنون به ویرایشگر میروند. بعد از اینکه این مرحله را کامل کردید باید ارزیابی کنید که آیا محتوای شما با طرحی که آماده کرده اید، به خوبی کار میکند یا خیر.
10-از دیگر برنامه ها استفاده کنید.
شما میتوانید ظاهر و عملکرد سایت را با استفاده از برنامه ها و توابع بالا ببرید. بعنوان مثال، اگر شما یک وب سایت برای رستوران طراحی کرده اید، شاید بخواهید از برنامه OpenTable استفاده کنید ، یا اگر یک سایت آموزشی دارید، می توانید از برنامه دوره های آنلاین فروش و پخش فیلم های آموزشی استفاده کنید.
11-کارکرد صحیح سایت تان را چک کنید.
پس از اتمام 10 مرحله قبلی، شما آماده تست وب سایتتان و راه اندازی آن هستید. این خیلی مهم است که متن ها را برای غلط های املایی چک کنید، مطمئن شوید تصاویر و عکس ها به درستی بریده شده اند، لینک ها به درستی آدرس دهی شده اند و همه چیز در وب سایتتان طوری است که باید باشد.